PixelsWorld
-
Compatibility After Effects Please check exact version compatibility under the "COMPATIBILITY" tab below
What is PixelsWorld?
PixelsWorld is a plugin for After Effects to render graphics by running simple processing scripts. You can achieve almost any visual effect with this plugin.
- Run Processing-like code.
- Render 3D geometry via SpreadSheet.
- Run GLSL code.
- Run code from shadertoy.com.
- Run Lua code.
- Apply easily sharable code presets
Creative Coding in After Effects
PixelsWorld bridges the gap to allow creative coding in AE. There is almost no limit to what you can create with code!
Functions in PixelsWorld are designed in Lua which is very similar to Javascript, which makes it friendlier for beginning CG coders (You can of course also use GLSL or Shadertoy languages).
Click here The full list of supported functions
Click here The quick start tutorial.

version3()
move(width/2, height/2)
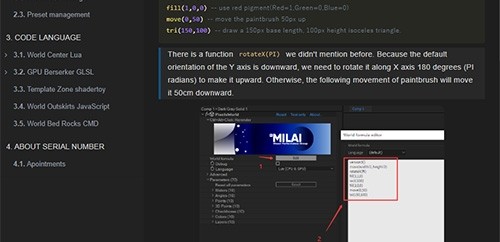
rotateX(PI)
fill(1,1,0)
rect(100)
fill(1,0,0)
move(0,50)
tri(150,100)
Presets
You can apply any preset to your scene by just one click, you can then easily modify the preset code and instantly see the results.
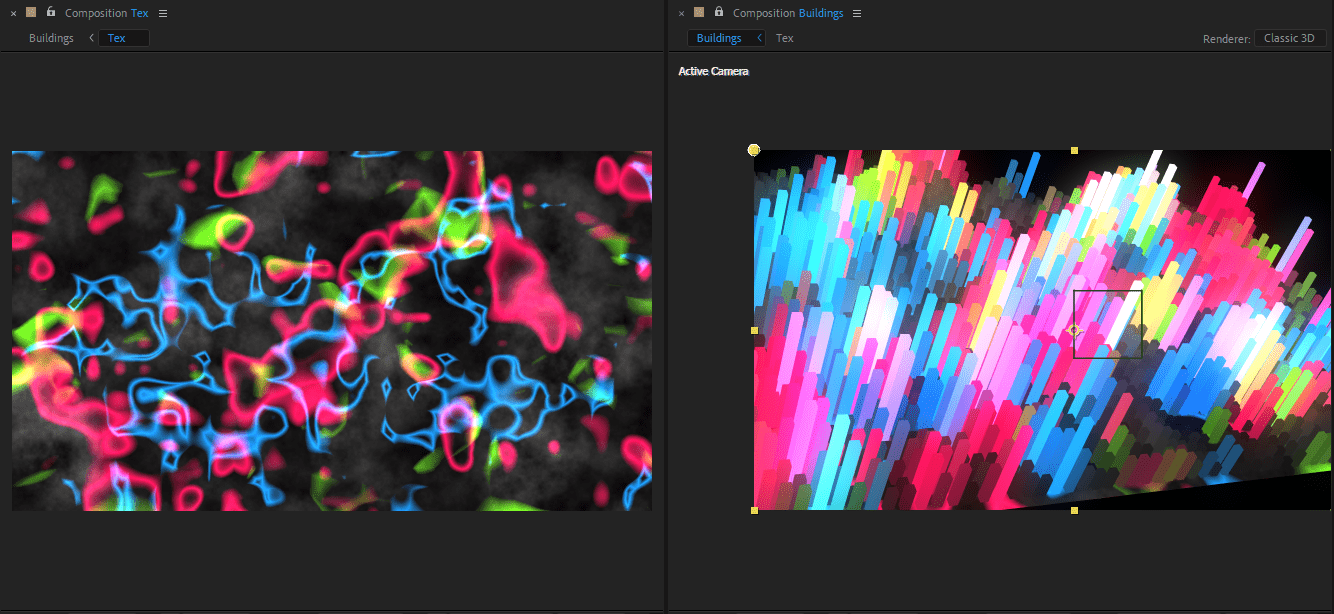
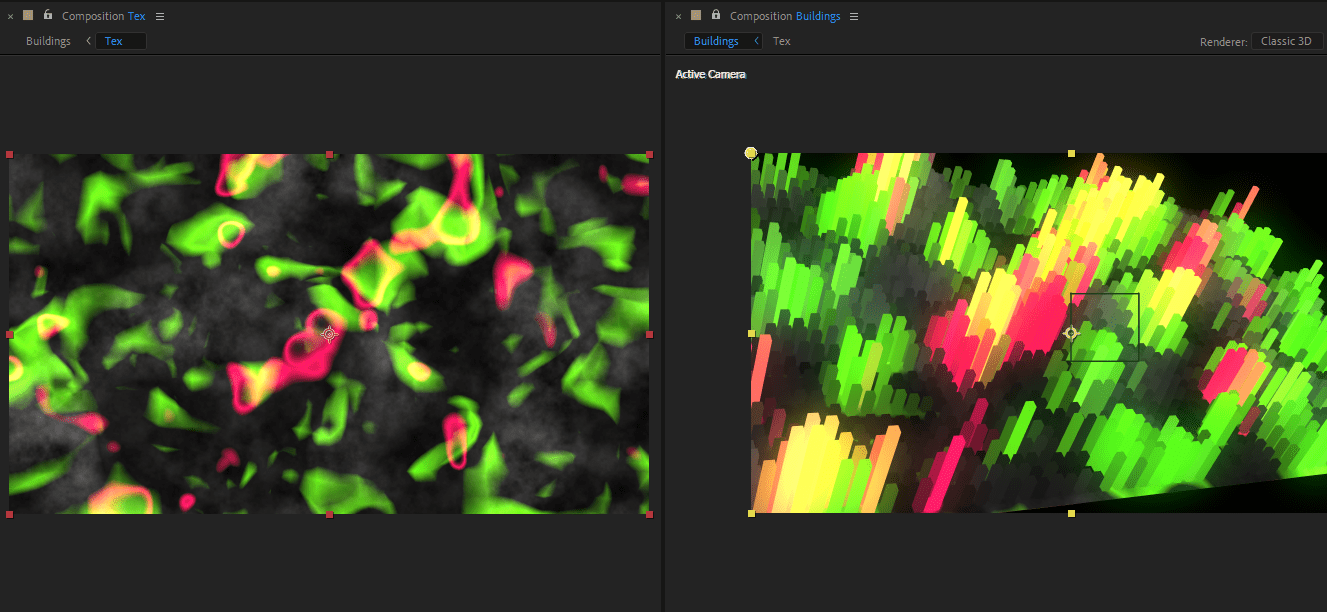
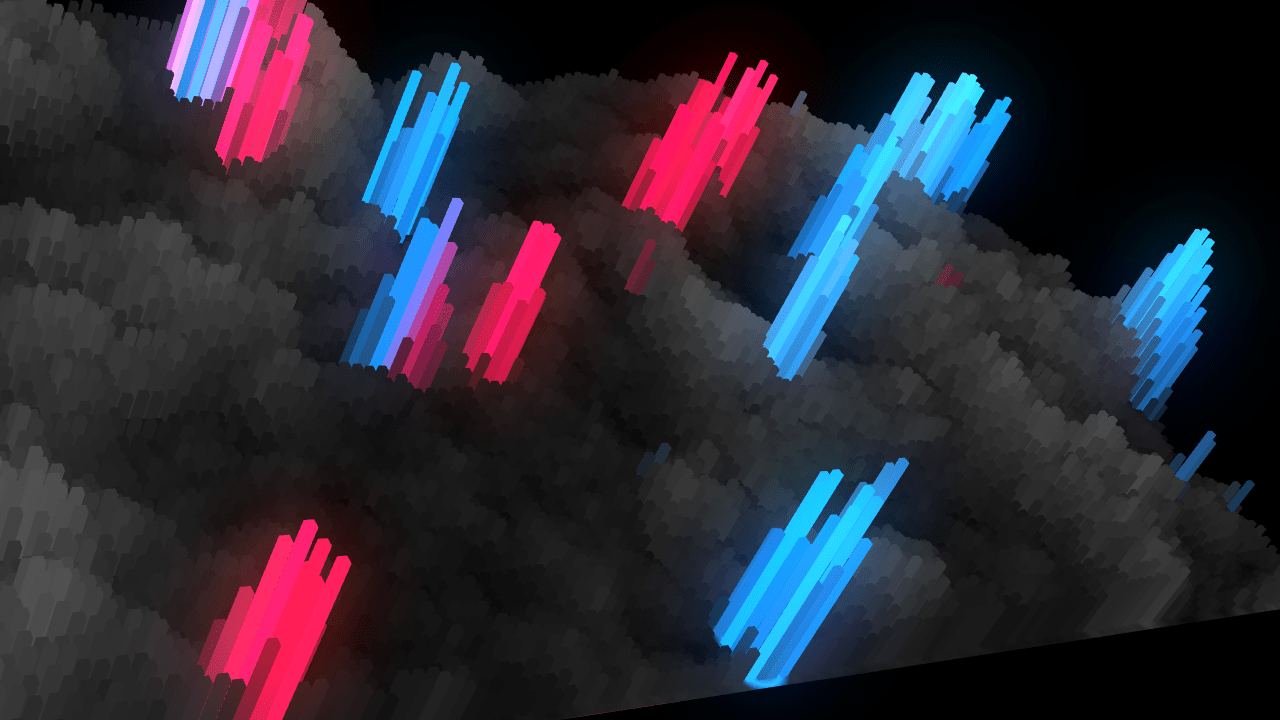
For example, this is the Buildings preset in PixelsWorld.
PixelsWorld samples color of an image, then draws cubes based on the sampled colors



SpreadSheet in PixelsWorld
SpreadSheet construction is inspired by the Geometry spreadsheet in Houdini.
You can build any geometry by filling the Point, Vertex, Primitive and Detail tables.
Click here for more info about SpreadSheet in PixelsWorld.
Here is an example of constructing an obj of an unusual colorful triangle.

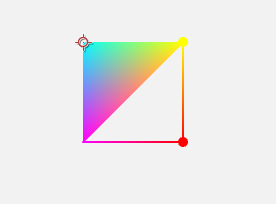
version3()
background(0.95)
move(width/2,height/2)
dim3()
dotRadius(5)
obj={
point={
{p={0,0,0},color={0,1,1}},
{p={100,0,0},color={1,1,0}},
{p={0,100,0},color={1,0,1}},
{p={100,100,0},color={1,0,0}},
},
prim={
{type="triangle",pref={1,2,3}},
{type="line",pref={2,3,3,4,4,2}},
{type="point",pref={2,4}},
}
}
poly(obj)
Here is a render result of a rotated line.

Quick start tutorial
Start with the quick start tutorial (which is also linked at the very beginning of our documentation).
This will allow you to use PixelsWorld without any coding experience

Run code from Shadertoy
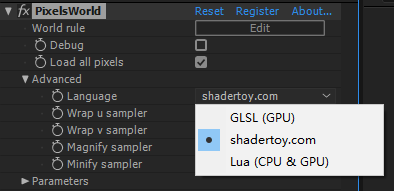
First, check out shadertoy.com, find any shader that interests you, copy-paste the code on the right side of the page to PixelsWorld. In most cases, you will get the same effects.
(NOTE: Some code that includes buffers or VR are not supported in PixelsWorld)
Here are some examples that you can have a try:

This is like a gift from the heavens to me like 10 years ago that wanted to get into Processing but no idea how to start messing around.
— Ryan Summers (@Oddernod) October 2, 2020
INSTABUY!
Check this out, just copy and paste a shader from https://t.co/IGRdb12ZPW! pic.twitter.com/VkrQFxvikS
— aescripts+aeplugins (@aescripts) October 2, 2020
Click here to read our full in-depth documentation.
Please note that PixelsWorld is only compatible with Windows
| After Effects | 2024, 2023, 2022, 2021, 2020, CC 2019, CC 2018, CC 2017 |
|---|
3.6.4 (Current version) - Mar 22, 2023
3.6.3 - Nov 3, 2022
3.6.2 - Jul 21, 2022
Boost performance when multiple PixelsWorlds are applied to the scene.
3.6.1 - Jul 18, 2022
3.6.0 - Jul 16, 2022
Refactored spectrum system
3.5.2 - Jul 11, 2022
3.5.0 - Apr 12, 2021
Boosted performance of attribute binding.
Boosted GPU cache performance.
Fixed image boundary problem.
Fixed some other bugs.
3.4.5 - Apr 1, 2021
3.4.3 - Mar 26, 2021
Added fetchTex(ID,time)
3.4.2 - Feb 20, 2021
3.4.1 - Feb 14, 2021
3.4.0 - Feb 1, 2021
3.3.3 - Jan 24, 2021
3.3.2 - Jan 19, 2021
Add simulation supports beginning this version (see: https://milai.tech/products/PixelsWorld/docs/contents/Lua/Simulation.html)
3.3.1 - Jan 14, 2021
Boost performance of casting texture.
Fix some other bugs.
3.3.0 - Jan 13, 2021
Add veclib.
Add imageAlign function.
Add Mipmap settings.
Add Alpha mask settings.
Boost total performance around 30% up.
3.2.0 - Dec 25, 2020
2. Boost performance of GLSL and shadertoy mode.
- Make parameter manager panel opaque.
3. Add rgb, hsl, hsv, cmy, cmyk convert functions to Lua mode.
4. Add new presets(Reel, Wave flag, Star sky, Rainbow)
3.1.1 - Nov 20, 2020
2. Added 2 new preset: "Diamonds world" and "Kaleidoscope", they are in Patterns column.
3.1.0 - Nov 9, 2020
2. Added shadertoy license notification.
3. Added a new preset: Twist cubes (Effects=>Twist cubes).
4. Added new functions to editor.
3.0.2 - Oct 3, 2020
If PixelsWorld works fine in your system, this update can be ignored.

 Adding to cart...
Adding to cart... 




